

为了与着色器保持统一,本文随后采用 (r, g, b, o)(分别代表红色、绿色、蓝色、不透明度)的方式表示颜色,每个数字的取值均为 0.0 至 1.0。如果不透明度为 1.0,本文中会将其省略不写。


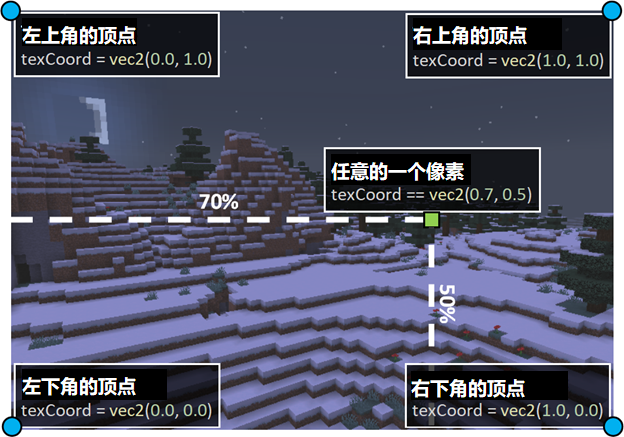
品红色羊毛材质上一个像素的 x、y 坐标 -> 该颜色的 g、b 通道 -> 玩家屏幕上像素的 x、y 坐标。






- Minecraft 渲染普通方块和实体到 minecraft:main
- Minecraft 渲染纯色的发光实体到 final
- 运行发光着色器(entity_outline.json),其能够访问 > minecraft:main 与 final 缓冲
- Minecraft 渲染其他的东西(手、水、方块实体)到 minecraft:main
- Minecraft 把 final 覆盖到 minecraft:main 上
- 运行实体视角着色器,其能够访问 minecraft:main 缓冲
通过发光着色器向 minecraft:main 写入数据(第 3 步)似乎会破坏掉有关深度的信息,使得其他的东西(第 4 步)被渲染到 minecraft:main 的所有东西之上。

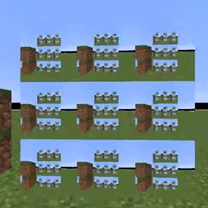
树叶中有部分像素是透明的。之前这一部分像素绘制在了 minecraft:main 缓冲中,游戏会在显示时把它们显示为纯黑色。而现在我们将它绘制到了 final 缓冲中,游戏正常处理这些透明像素,导致 final 缓冲下层的品红色羊毛的材质显示了出来,树叶变成了「粉色」。


也不是没用过这个…但是用了之后所有红色分量够高的地方都在闪………
包括白色,红色什么的地方……
倒是这个方块自己在天黑之后就不认了XD
mc能吃吗 发表于 2019-10-4 10:11
XD?为什么我想到了刘慈欣的那个什么量子计算机里的宇宙模型。。
话说可以做镜子出来。。。吧
| 欢迎光临 Minecraft(我的世界)中文论坛 (https://www.mcbbs.net/) | Powered by Discuz! X3.5 |